
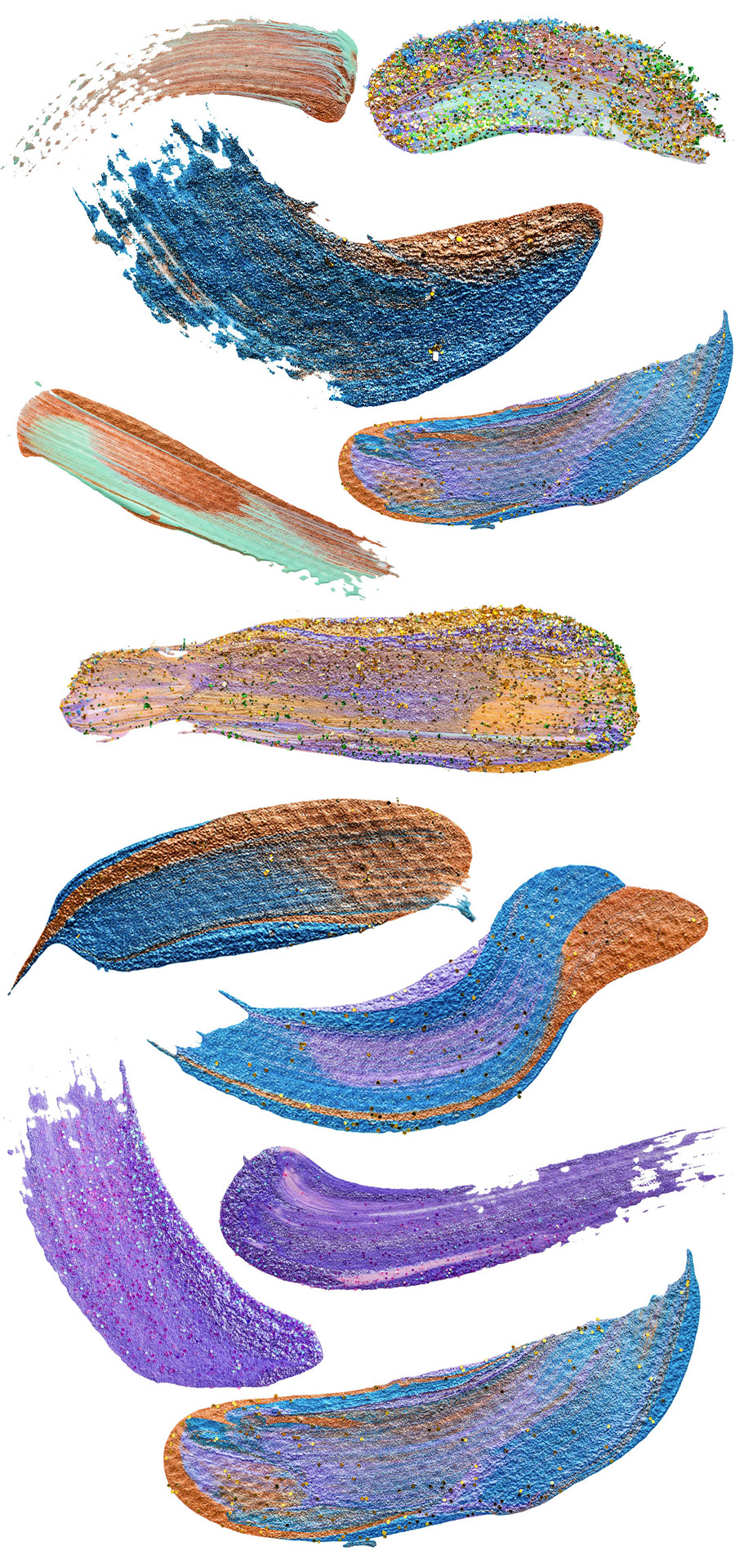
A beautiful sample of 10 handmade acrylic and digital brush strokes, from the stunning collection of 800 Paint Brush Strokes.
The delicate, sparkling and colorful look of these brush strokes make them ideal to be used as overlays on letterings and sophisticated designs.
Each brush stroke is presented in a high-resolution single .png file with transparent background. These strokes are compatible with any software that allows you to work with layers.

Freebie by Fairy Design. Please take a look at other artworks from this author here…
.mpp-popup-154137, .mpp-inline-154137{ margin-top:0px; margin-right:auto; margin-bottom:0px; margin-left:auto; }
.mpp-wrap-154137{ background-repeat:no-repeat; background-size:cover; background-position:center center; background-image:url(); box-shadow:none; border-radius:0px; }
.mpp-wrap-154137 .mpp-content{ background-color:rgba(255, 255, 255, 1); border-radius:0px; }
#mpp-overlay-154137 .mpp-overlay-bg{ background-color:rgba(0, 1, 5, 0.95); background-repeat:no-repeat; background-size:cover; background-position:center center; background-image:url(); opacity:1; }
#mpp-sticky-154137 .mpp-sticky-control{ width:auto; height:40px; padding-left:15px; padding-right:15px; font-size:15px; color:rgba(255,255,255,1); font-family:Roboto; background-color:rgba(0,0,0,0.8); background-size:cover; background-position:center center; background-image:url(); line-height:40px; }
#mpp-sticky-154137 .mpp-sticky-icon{ background-color:rgba(32,95,240,0.8); }
.mpp-wrap-154137 .mpp-preloader.mpp-preloader-animation .mpp-preloader-spinner1 { background:rgba(0, 109, 221, 1); }#mpp-overlay-154137 .mpp-preloader.mpp-preloader-animation .mpp-preloader-spinner1 { background:rgba(0, 109, 221, 1); }.mpp-wrap-154137 .mpp-preloader.mpp-preloader-animation .mpp-preloader-spinner2 { background:rgba(62,153,255,1); }#mpp-overlay-154137 .mpp-preloader.mpp-preloader-animation .mpp-preloader-spinner2 { background:rgba(62,153,255,1); }.mpp-wrap-154137 .mpp-processing-form, .mpp-wrap-154137 .mpp-conversion { font-size:14px; color:rgba(68, 68, 68, 1); font-family:Roboto; border-width:1px; border-color:rgba(0, 181, 183, 1); border-style:none; background-color:rgba(245, 245, 245, 1); background-image:url(); border-radius:0px; }.mpp-wrap-154137 .mpp-processing-form .mpp-processing-form-footer .mpp-back-to-form { font-size: 13px }.mpp-wrap-154137 .mpp-processing-form .mpp-processing-form-footer .mpp-close-popup { font-size: 13px }.mpp-wrap-154137 .mpp-conversion .mpp-conversion-footer .mpp-back-to-form { font-size: 13px }.mpp-wrap-154137 .mpp-conversion .mpp-conversion-footer .mpp-close-popup { font-size: 13px }.mpp-container-154137 .mpp-form-sent-ok .mpp-processing-form .mpp-processing-form-content { color: rgba(68, 68, 68, 1) }.mpp-wrap-154137 ::-webkit-input-placeholder { color: rgba(134,134,134,1) !important; }.mpp-wrap-154137 ::-moz-placeholder { color: rgba(134,134,134,1) !important; }.mpp-wrap-154137 :-ms-input-placeholder { color: rgba(134,134,134,1) !important; }.mpp-wrap-154137 :-moz-placeholder { color: rgba(134,134,134,1) !important; }.mpp-box .mpp-wrap-154137 .mpp-desktop-element-0{ z-index:1; visibility:visible; width:300px; height:45px; top:60px; left:100px; cursor:default; }
.mpp-box .mpp-wrap-154137 .mpp-desktop-element-0 .mpp-element-content input{ line-height:1.5em; opacity:1; overflow:visible; box-shadow:0px 0px 0px 0px rgba(0,0,0,0); font-family:Roboto; font-size:16px; font-weight:400; font-style:normal; color:rgba(68, 68, 68, 1); text-align:left; white-space:normal; text-transform:none; text-decoration:none; letter-spacing:normal; text-shadow:0px 0px 0px rgba(0,0,0,0); padding-top:0px; padding-right:15px; padding-bottom:0px; padding-left:15px; background-color:rgba(255,255,255,1); background-repeat:no-repeat; background-size:cover; background-position:center center; background-image:url(); border-color:rgba(140, 140, 140, 1) !important; border-style:solid !important; border-top-width:1px; border-right-width:1px; border-bottom-width:1px; border-left-width:1px; border-radius:3px; }
.mpp-box .mpp-wrap-154137 .mpp-desktop-element-1{ z-index:2; visibility:visible; width:300px; height:50px; top:112px; left:100px; cursor:default; }
.mpp-box .mpp-wrap-154137 .mpp-desktop-element-1 .mpp-element-content{ line-height:1.4em; opacity:1; overflow:visible; box-shadow:none; font-family:Roboto; font-size:18px; font-weight:700; font-style:normal; color:rgb(255, 255, 255); text-align:center; white-space:normal; text-transform:none; text-decoration:none; letter-spacing:normal; text-shadow:none; padding-top:12px; padding-right:25px; padding-bottom:12px; padding-left:25px; background-color:rgba(0,143,235,1); background-repeat:no-repeat; background-size:cover; background-position:center center; background-image:url(); border-color:rgba(0, 0, 0, 0) !important; border-style:none !important; border-top-width:0px; border-right-width:0px; border-bottom-width:0px; border-left-width:0px; border-radius:3px; }
.mpp-box .mpp-wrap-154137 .mpp-desktop-element-1 .mpp-element-content:hover{ background:rgba(0, 116, 190, 1); }
.mpp-box .mpp-wrap-154137 .mpp-desktop-element-2{ z-index:3; visibility:visible; width:470px; height:36px; top:18px; left:15px; cursor:default; }
.mpp-box .mpp-wrap-154137 .mpp-desktop-element-2 .mpp-element-content{ line-height:1.5em; opacity:1; overflow:visible; box-shadow:0px 0px 0px 0px rgba(0,0,0,0); font-family:Roboto; font-size:20px; font-weight:700; font-style:normal; color:rgba(68, 68, 68, 1); text-align:center; white-space:normal; text-transform:none; text-decoration:none; letter-spacing:normal; text-shadow:0px 0px 0px rgba(0,0,0,0); padding-top:0px; padding-right:0px; padding-bottom:0px; padding-left:0px; background-color:rgba(0,0,0,0); background-repeat:no-repeat; background-size:cover; background-position:center center; background-image:url(); border-color:rgba(140, 140, 140, 1) !important; border-style:none !important; border-top-width:1px; border-right-width:1px; border-bottom-width:1px; border-left-width:1px; border-radius:0px; }
.mpp-box .mpp-wrap-154137 .mpp-desktop-element-3{ z-index:4; visibility:visible; width:360px; height:73px; top:173px; left:70px; cursor:default; }
.mpp-box .mpp-wrap-154137 .mpp-desktop-element-3 .mpp-element-content{ line-height:1.5em; opacity:1; overflow:visible; box-shadow:0px 0px 0px 0px rgba(0,0,0,0); font-family:Roboto; font-size:14px; font-weight:400; font-style:normal; color:rgba(68, 68, 68, 1); text-align:center; white-space:normal; text-transform:none; text-decoration:none; letter-spacing:normal; text-shadow:0px 0px 0px rgba(0,0,0,0); padding-top:0px; padding-right:0px; padding-bottom:0px; padding-left:0px; background-color:rgba(0,0,0,0); background-repeat:no-repeat; background-size:cover; background-position:center center; background-image:url(); border-color:rgba(140, 140, 140, 1) !important; border-style:none !important; border-top-width:1px; border-right-width:1px; border-bottom-width:1px; border-left-width:1px; border-radius:0px; }
.mpp-box .mpp-wrap-154137 .mpp-mobile-element–1{ visibility:visible; width:auto; height:auto; top:30px; left:30px; cursor:default; }
.mpp-box .mpp-wrap-154137 .mpp-mobile-element–1 .mpp-element-content{ line-height:1em; opacity:1; overflow:visible; box-shadow:0px 0px 0px 0px rgba(0,0,0,0); font-family:Roboto; font-size:16px; font-weight:400; font-style:normal; color:rgba(68, 68, 68, 1); text-align:left; white-space:normal; text-transform:none; text-decoration:none; letter-spacing:normal; text-shadow:0px 0px 0px rgba(0,0,0,0); padding-top:0px; padding-right:0px; padding-bottom:0px; padding-left:0px; background-color:rgba(0,0,0,0); background-repeat:no-repeat; background-size:cover; background-position:center center; background-image:url(); border-color:rgba(140, 140, 140, 1) !important; border-style:none !important; border-top-width:1px; border-right-width:1px; border-bottom-width:1px; border-left-width:1px; border-radius:0px; } /* Custom CSS */
/* Change 154137 by the popup id */ .mpp-popup-154137 .mpp-wrap { }
//Custom javascript
(function($){ jQuery(document).ready(function($){ }); })(jQuery);
Photoshop Roadmap
![[DEV]Schenectady Photographic Society](https://dev.spsphoto.org/wp-content/uploads/2020/03/newsitelogo5-e1584673483198.png)